Para la mayoría de los diseñadores de sitios web, una página de agradecimiento no es sólo una página para expresar su gratitud a los usuarios por lo que han hecho, como rellenar un formulario, hacer una compra y registrar una cuenta. También ofrece una gran oportunidad para alimentar a los clientes potenciales y aumentar las ventas.
Sin embargo, diseñar una página de agradecimiento que realmente impulse las conversiones no es fácil. Por eso hemos recopilado este artículo para inspirar tus propios diseños en 2022 y más allá.
En esta guía se incluyen todos los detalles e ideas de diseño de la página de agradecimiento, así como una revisión de 20 de los mejores ejemplos y plantillas para que te sirvan de inspiración.
Cuando se te ocurran algunas buenas ideas, prueba también a utilizar nuestra herramienta de creación de prototipos para visualizar, probar e iterar tus ideas de páginas de agradecimiento por tu cuenta o en equipo sin problemas en línea.
También te puede Interesar:
Tabla de contenidos
Visita también: Simulador de cortes de pelo online gratis - Chat 3d online - Generador de ambigramas
-
¿Qué es una página de agradecimiento?
-
Por qué utilizar una página de agradecimiento
-
Cuándo utilizar un agradecimiento
-
Cómo crear una página de agradecimiento que convierta
-
30 mejores ejemplos de diseño de páginas de agradecimiento & plantillas
¿Qué es una página de agradecimiento o thank you page?
Una página de agradecimiento (o página de confirmación) es una página del sitio web diseñada para agradecer a los usuarios y confirmarles que lo que han hecho ha sido un éxito… Aparece después de que los usuarios completen el registro, realicen una compra, envíen un formulario de contacto, de opinión o de encuesta, o realicen otras acciones en un sitio web, ofreciendo a los usuarios una respuesta instantánea para mostrarles si sus acciones han sido aceptadas con éxito.

Desde una plantilla de diseño de interfaz de usuario de página de agradecimiento
¿Por qué utilizar una página de agradecimiento?
Una página de agradecimiento se utiliza principalmente para confirmar las acciones de los usuarios y mostrarles su agradecimiento. Pues bien, para los diseñadores, el diseño de la página de agradecimiento hace más que eso, ya que aporta muchas más ventajas, entre ellas:
-
guiar a los usuarios al siguiente paso
-
presentar tu marca o tus productos añadiendo un vídeo o un audio
-
ofreciendo un bono exclusivo y ofertas para generar clientes potenciales
-
mostrar la personalidad de tu marca y crear una fuerte identidad de marca
-
animar a los usuarios a compartir con otros colegas y amigos
-
añadiendo reseñas y testimonios de los usuarios para aumentar la credibilidad de la web

Una página de agradecimiento también puede crear una fuerte identidad de marca utilizando una mascota típica, un diseño de texto humanista o una ilustración impresionante.
Una página de agradecimiento es una forma estupenda de ayudarte a fidelizar a tus clientes, promocionar tus marcas y hacer crecer tu negocio, junto con la página de captación y la página de aterrizaje de eventos.
Visita también: Plantillas de currículum para Google Docs
¿Qué debes poner en una página de agradecimiento?
Las páginas de agradecimiento están diseñadas de forma diferente según las distintas marcas, las necesidades de los usuarios y los objetivos de marketing de las empresas. Pero la mayoría de las páginas de agradecimiento que tienen éxito en el mercado incluyen tres elementos básicos:

También puedes añadir elementos adicionales para ampliar la función de la página, como por ejemplo
-
una oferta exclusiva para animar a los usuarios a registrarse o realizar una compra
-
una cuenta atrás para crear una sensación de FOMO
-
un breve vídeo o audio de introducción para llamar la atención de los usuarios
-
una animación o interacción llamativa para enganchar a los usuarios
-
una prueba social, como las reseñas y los testimonios, para ganar rápidamente la confianza de los usuarios
-
un botón de compartir en las redes sociales para animar a los usuarios a compartir un mensaje sobre tu marca
-
una demostración gratuita para que los usuarios puedan probar tus productos o servicios
Y cualquier otro elemento que pueda ayudarte a despertar el interés de los usuarios y a que permanezcan más tiempo en tu sitio web.
También puedes visitar: Temas para windows 7 - Descargar libros gratis sin registrarse - Plantillas dreamweaver gratis - Foros de descargas

Visita también: Chat 3D

¿Cómo crear una página de agradecimiento que convierta?
Hay muchas formas que puedes utilizar para crear una página de agradecimiento que convierta, como un constructor de páginas web o pedir directamente a un estudio de diseño de páginas profesional, etc., pero éstas pueden llevar mucho tiempo y pueden ser caras. Independientemente de la forma que elijas para crear la tuya, selecciona la herramienta de diseño adecuada para visualizar tus ideas e iterarlas hasta conseguir la mejor versión.
Visita también: Enviar sms online españa
Por ejemplo, puedes elegir Mockplus -una herramienta de colaboración para el diseño de sitios web todo en uno- para dar vida a tus ideas, iterar, colaborar y entregarlas a tu equipo en un solo lugar.

Tanto si utilizas Sketch, Adobe XD, Adobe Photoshop, Axure o Figma, importa tus diseños de páginas de agradecimiento, discute los detalles e incluso compártelos con los desarrolladores a través de un único enlace para compartir. Por supuesto, también puedes crear un prototipo completo de tu página de agradecimiento con su herramienta de prototipado colaborativo incorporada, que permite arrastrar y soltar fácilmente algunos de los cientos de componentes incorporados.
Todo lo que necesitas está conectado en una plataforma que se puede compartir.
30 mejores ejemplos de diseño de páginas de agradecimiento & plantillas
Y ahora, echemos un vistazo a 30 de los mejores ejemplos y plantillas de diseño de páginas de agradecimiento para tu inspiración:
Mejores ejemplos de páginas de agradecimiento
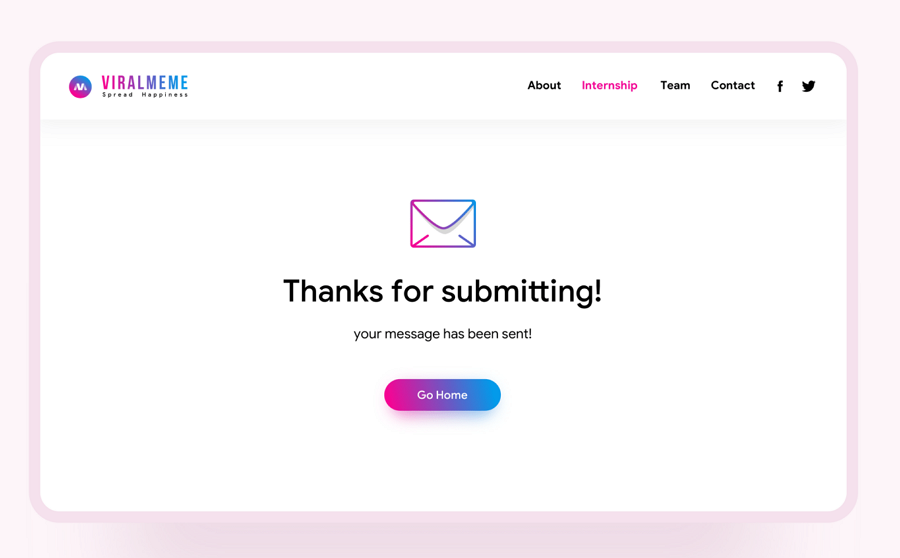
1.Página de agradecimiento de Viralmeme

Características:
El primer ejemplo es una típica página de aterrizaje de agradecimiento compartida por Gerns Fine en Dribbble. Se presenta para indicar a los usuarios que su mensaje ha sido enviado con éxito cuando su mensaje ha sido enviado. Su sencilla barra de navegación en la esquina superior derecha ayuda a los usuarios a saltar rápidamente a otras páginas web. Los botones de las redes sociales en el lateral también permiten a los visitantes compartir la empresa con sus amigos y colegas.
Los colores degradados también atraen la atención de los usuarios hacia el botón CTA, lo que les anima a ir a la página de inicio del sitio web, en lugar de saltar fuera de él.
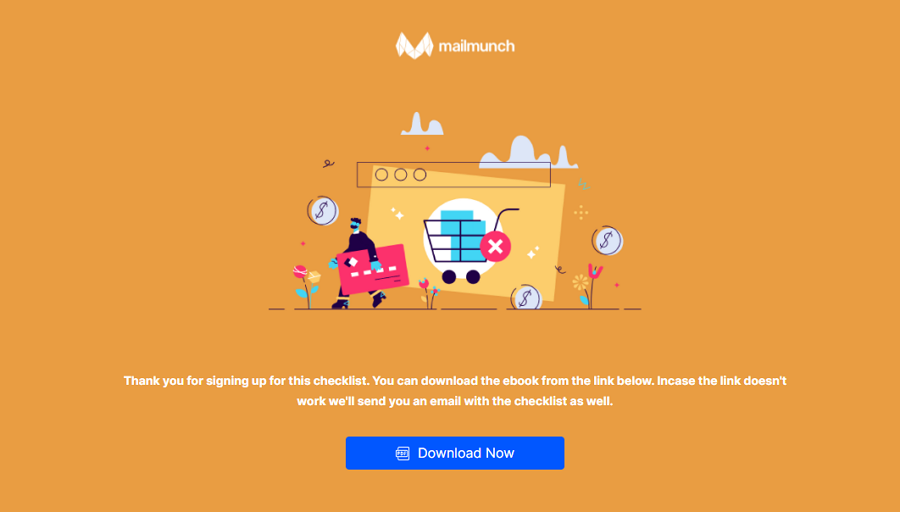
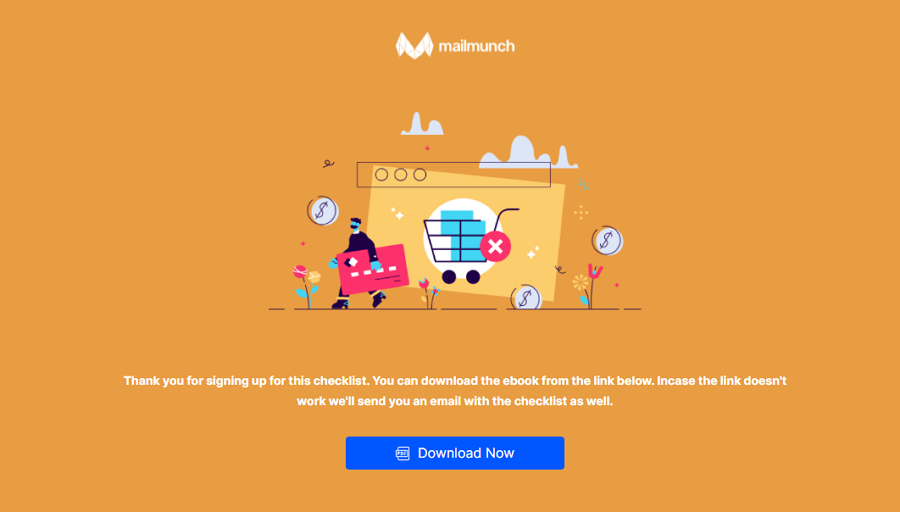
2.MailMunch

Características:
Este ejemplo de página de agradecimiento de Mailmunch (que genera clientes potenciales y servicios de marketing por correo electrónico) se muestra después de registrarse en su lista de verificación recomendada. Aunque este ejemplo sólo tiene unos pocos elementos de diseño, como el botón CTA, el logotipo de la marca y el mensaje de confirmación, sus esquemas de colores llamativos y brillantes captan la atención de los usuarios inmediatamente. Las ilustraciones personalizadas también crean una experiencia visual única, que engancha a los usuarios para que lean el mensaje y descarguen la lista de comprobación como recomienda el mensaje.
¿Qué puedes aprender de esto?
Independientemente del tipo de sitios web que estés diseñando, añade siempre más colores y elementos visuales llamativos para enganchar a los usuarios, especialmente si utilizas un esquema de diseño mínimo.
3.Nota elegante

Características:
Como muestra la imagen anterior, este diseño de página emergente de agradecimiento es de un sitio web de construcción de ventanas emergentes, Sleeknote. Aparece cuando los usuarios se suscriben al boletín de su blog. Incluso sin palabras como «Gracias», su titular y la página de confirmación muestran agradecimiento y dicen claramente a los usuarios lo que deben hacer a continuación.
Aparte del agradecimiento y la orientación generales, también hay un deslizador de ejemplos y una sección de recomendación de libros para animar a los usuarios a consultar más recursos en su sitio web.
¿Qué puedes aprender de esto?
Añade más secciones para presentar los servicios o recursos de tu sitio web en tu página de agradecimiento, manteniendo a los usuarios enganchados a tus servicios.
4.Página de agradecimiento de Saimur

Características:
-
Titular de bienvenida en negrita
-
Recomendaciones de productos
Este diseño de página de agradecimiento para un sitio web de muebles utiliza un deslizador con formato de tarjeta para recomendar productos atractivos y animar a los usuarios a realizar una compra, dándoles algo que ver antes de abandonar la página.
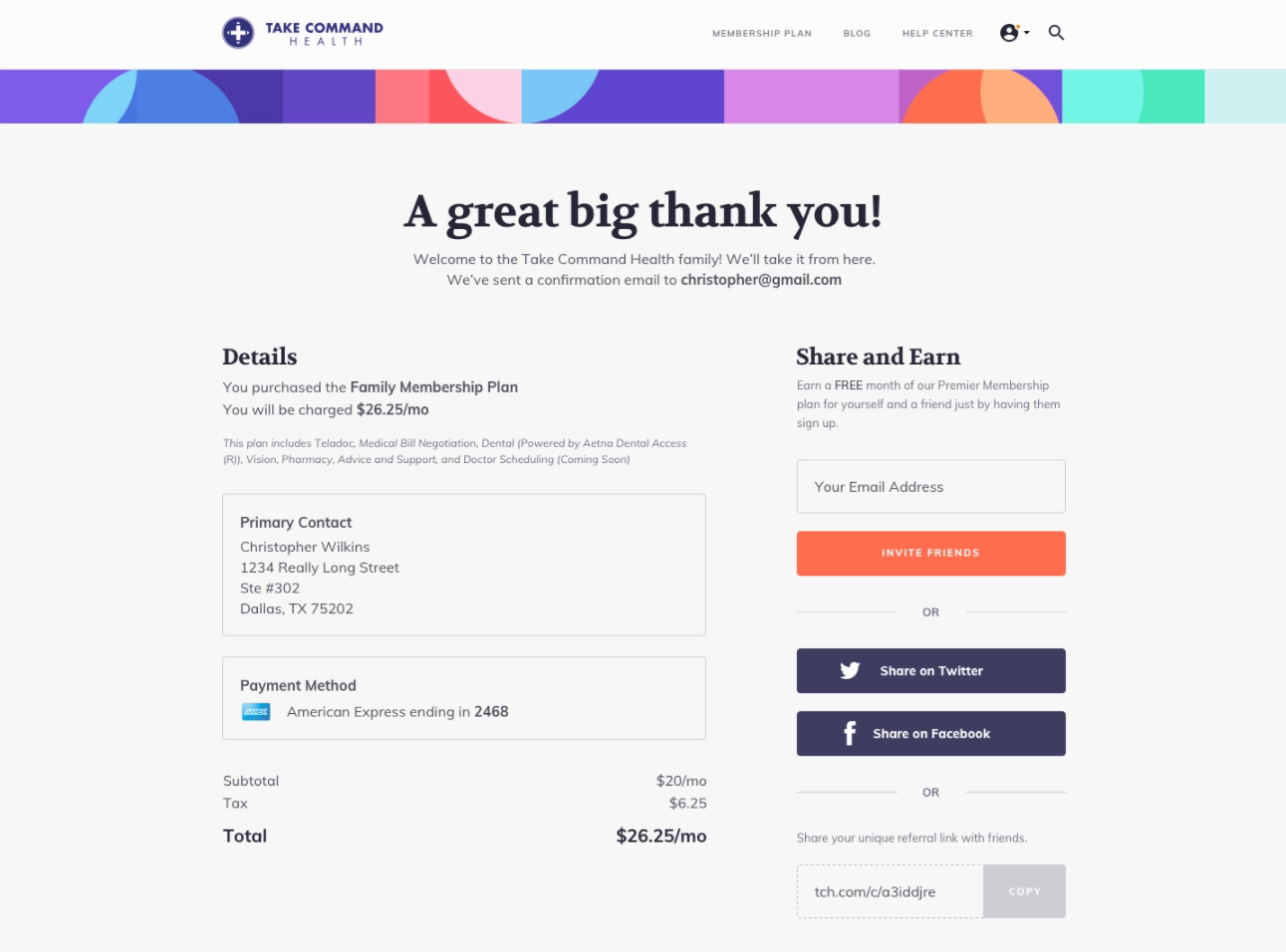
5.Toma el mando

Características:
-
Titular humanista
-
Información detallada sobre el pago
-
Oferta gratuita
-
Botones para compartir
Toma el mando es el ejemplo de agradecimiento más completo de esta lista. Aparece cuando los usuarios han creado una nueva cuenta. Presenta diseños de mensajes humanistas, utilizando frases como «un gran agradecimiento» y «Bienvenido a la familia de Take Command Health» para conseguir que los clientes se sientan cercanos a la marca.
Además de la información detallada del pedido, también hay una oferta exclusiva gratuita para animar a los usuarios a compartir la herramienta con sus amigos.
¿Qué puedes aprender de esto?
Si quieres generar más clientes potenciales con tu página de agradecimiento, ofrece a los usuarios una oferta gratuita o exclusiva para animarles a que inviten a sus amigos o colegas a registrarse o a realizar otras acciones.
6.Página de agradecimiento animada

Características:
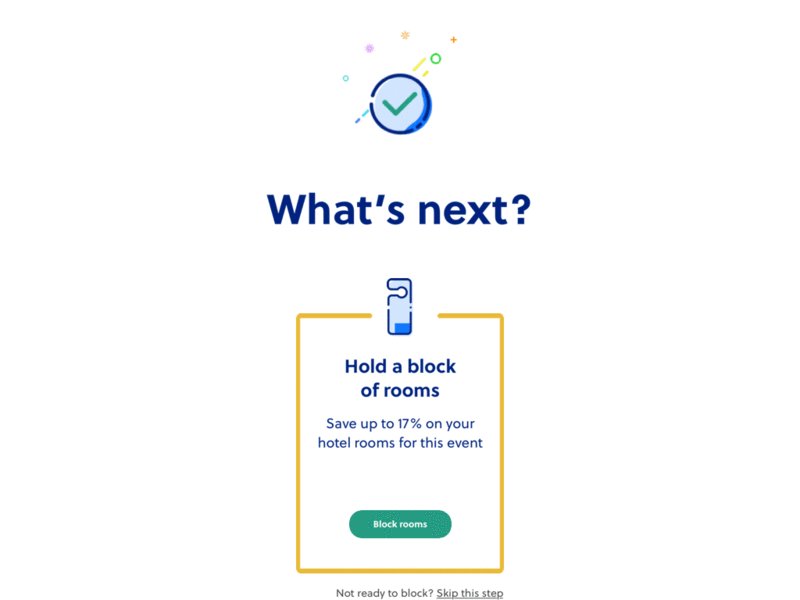
A diferencia de la otra página de agradecimiento con todos los mensajes de orientación y confirmación presentados en la misma página, este ejemplo de diseño para una plataforma de torneos muestra contenidos similares en dos pantallas. Cuando un usuario ha completado el proceso de registro, se mostraría un mensaje de felicitación para confirmar su registro. La guía sobre qué hacer a continuación se deslizaría para introducir un descuento de hasta el 17%.
Si los usuarios no están interesados, también pueden saltarse fácilmente este paso.
¿Qué puedes aprender de esto?
7.Gracias por registrarte

Características:
Esto es un sencillo diseño de pantalla de agradecimiento presentado después de que los usuarios hayan creado una cuenta. Aparte de las palabras comunes de confirmación y agradecimiento, este ejemplo ofrece instrucciones para guiar a los usuarios a descargar la aplicación móvil de la empresa. Si no quieren descargársela directamente en el sitio web, pueden optar por escribir su número de teléfono y recibir un enlace enviado directamente a su teléfono.
Un ejemplo inspirador que deberías consultar si estás diseñando un proyecto de aplicación móvil.
8.Agradece a tu página Essentia

Características:
¿Cómo puedes diseñar una página de agradecimiento cuando los usuarios han realizado con éxito una compra en tu sitio web? ¡No te preocupes! Este ejemplo de página de agradecimiento te muestra exactamente cómo. Adopta un gran titular para mostrar el agradecimiento a los clientes y también presenta todos los detalles del pedido para que los usuarios puedan hacer un seguimiento. Incluso si los usuarios tienen alguna duda sobre su pedido, pueden marcar el número de teléfono mostrado para obtener ayuda instantánea. Simple y muy eficaz.
9. Compra en la página de agradecimiento

Características:
-
Ilustración única
-
Navegación sencilla
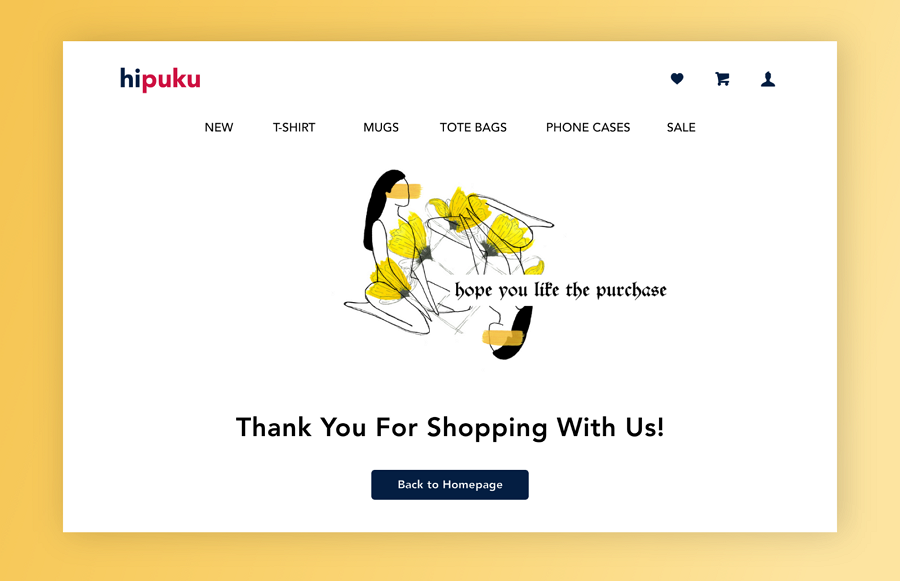
Este ejemplo de página de agradecimiento mínima ofrece otra idea de diseño para mostrar agradecimiento después de una compra del usuario. Sus ilustraciones únicas captan la atención de los usuarios rápidamente. El diseño de la navegación superior y otros botones con iconos enriquecen la experiencia del usuario en ese lugar.
9.Página de agradecimiento para una marca de comercio electrónico

Características:
Este ejemplo es una elegante página de agradecimiento diseñada para una marca de cosméticos de comercio electrónico. Presenta un diseño a dos columnas, mostrando todo el contenido en dos secciones diferentes. La sección izquierda presenta un mensaje de confirmación al estilo de una carta, mostrando la gratitud y la orientación de forma clara y muy elegante. La sección derecha, además de la información del pedido, muestra los puntos de recompensa extra y un bono gif que ayuda a educar a los clientes más fieles.
¿Qué puedes aprender de esto?
Si también quieres fidelizar a los clientes a través de la página de agradecimiento, recuerda los cumpleaños de los usuarios e intenta enviarles un regalo de cumpleaños. También puedes elaborar un sistema de puntos de recompensa para animar a los usuarios a completar más acciones en tu sitio web.
10.Diseño de la página de agradecimiento

Características:
-
Diseño a dos columnas
-
Fuentes elegantes
-
Oferta exclusiva
-
Botones de redes sociales
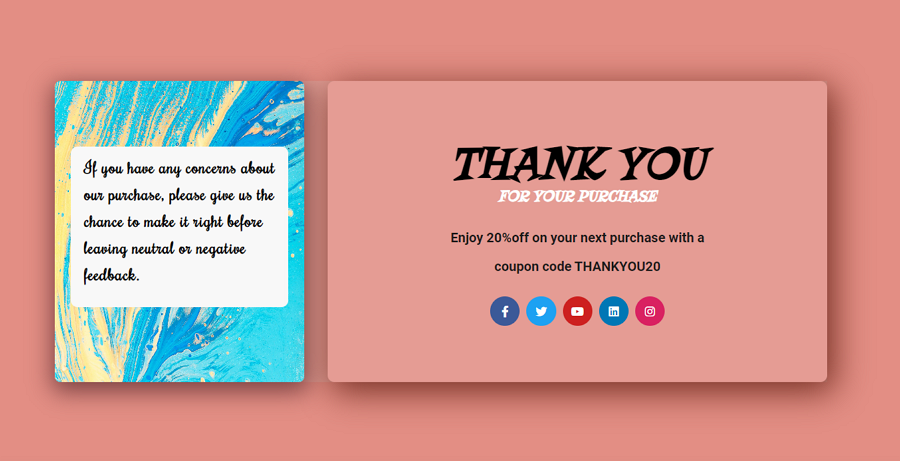
Este ejemplo de agradecimiento se muestra cuando los usuarios han realizado con éxito una compra. El diseño a dos columnas divide la página en dos secciones, creando un diseño de página eficaz y de alta calidad.
11.Animación de agradecimiento de Dribbble

Características:
-
Animaciones llamativas
-
Diseño del tema de Dribbble
-
Diseño mínimo
Este ejemplo de página está diseñado para agradecer a los usuarios su inscripción en la comunidad Dribbble. Presenta una llamativa animación en 3D. Los logotipos, decoraciones y colores con temática de Dribbble también hacen que la gente piense en Dribbble de forma natural.
¿Qué puedes aprender de esto?
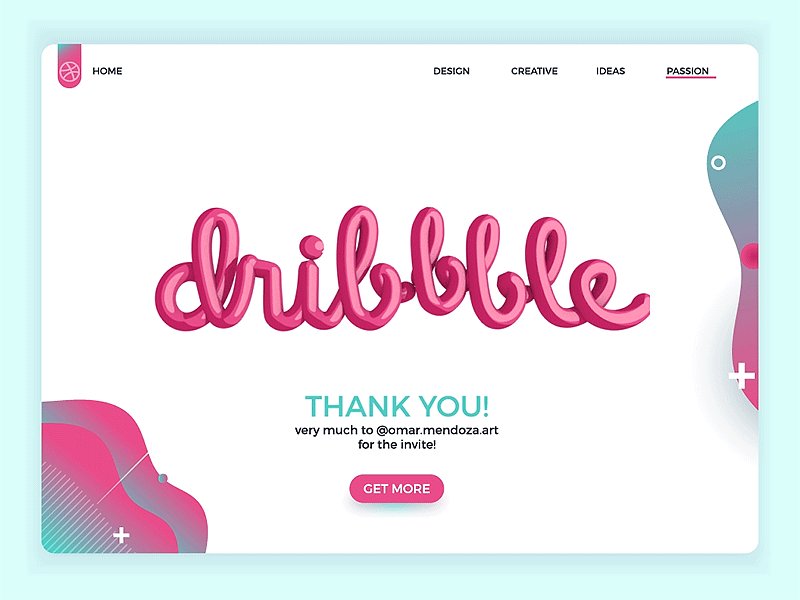
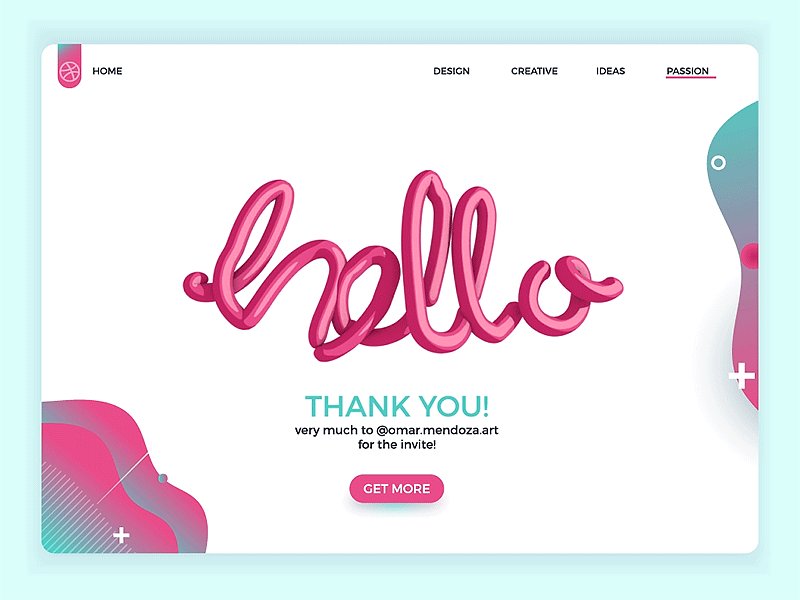
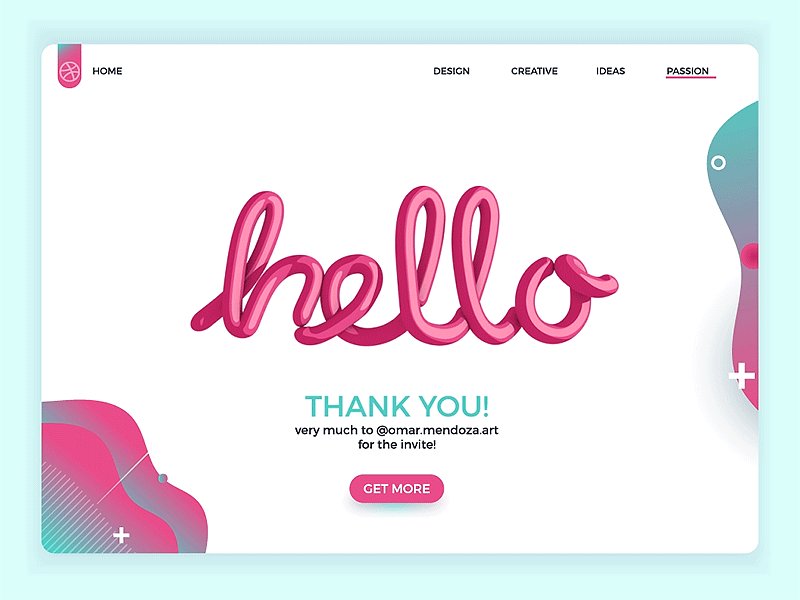
12.Gracias por la invitación

Características:
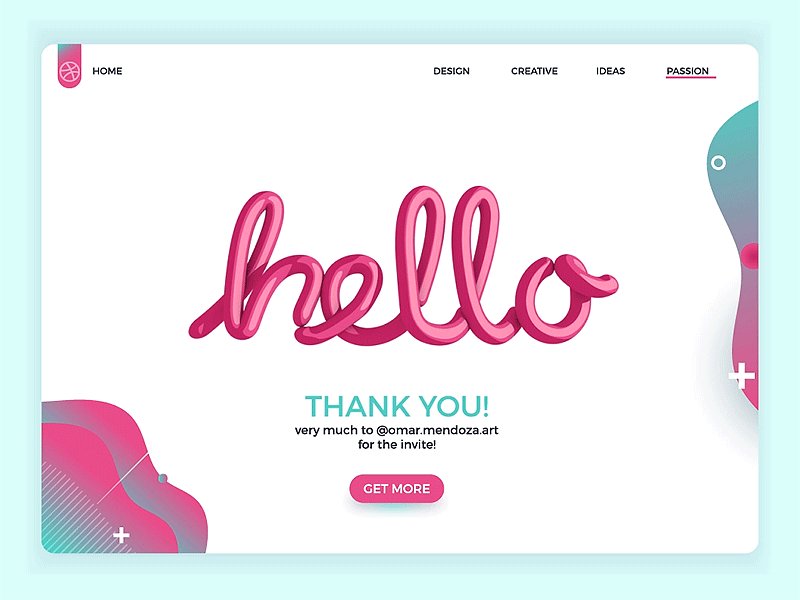
Otro Ejemplo de diseño de agradecimiento en Dribbble se presenta cuando los usuarios se unen a la comunidad de Dribbble. Abarca sólo unos pocos elementos y tiene un tipo de letra muy impresionante que mezcla diferentes texturas y colores para crear un atractivo visual único. Moderno e impresionante.
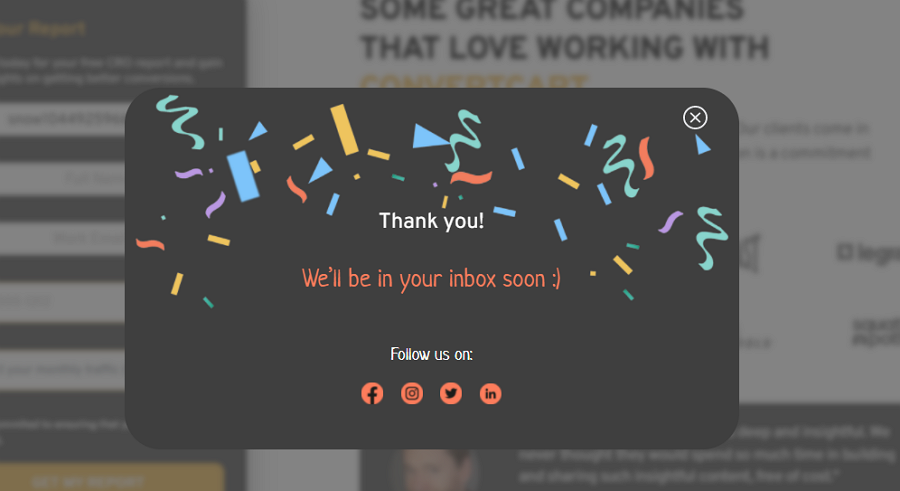
13.Gracias por los comentarios

Características:
El diseño de capas semitransparentes está muy de moda en el diseño de interfaces de usuario de sitios web y aplicaciones móviles. Esta página de agradecimiento adopta esa tendencia y utiliza una ventana emergente transparente para que el mensaje de agradecimiento destaque sobre la página principal, lo que ayuda a añadir profundidad visual a este sitio web. La imagen de fondo de la página principal también enriquece el contenido de la página, haciéndola más atractiva para los usuarios.
¿Qué puedes aprender de esto?
También puedes añadir un color diferente a tu capa transparente o ventana emergente, para que el contenido de tu página de agradecimiento destaque sobre el contenido de la página principal.
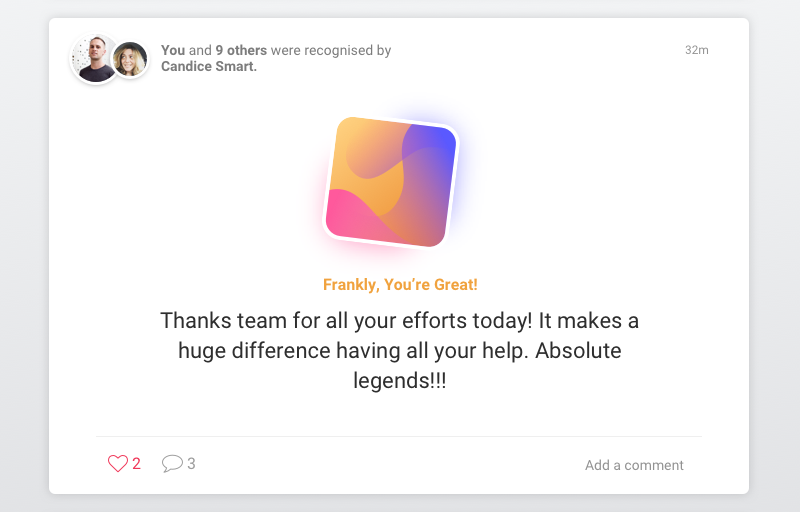
17.Diseño de tarjeta de página de agradecimiento

Características:
Esto es un concepto de página de agradecimiento diseñado para una aplicación de reconocimiento de empleados. Para animar a los usuarios a interactuar con la página web, hay un botón de «Me gusta» y un botón de «Añadir un comentario» para añadir comentarios. El mensaje de reconocimiento también es cálido e inspirador, lo que ayuda a ganarse la confianza y el favor de los usuarios.
18.Página de agradecimiento responsiva

Características:
-
Diseño responsivo
-
Diseño de tema oscuro
La mayoría de los usuarios comprueban o ven la información sobre productos o precios a través de dispositivos móviles. Así que, si estás diseñando una página de agradecimiento para tus proyectos web, puedes dedicar algo de tiempo a considerar un diseño responsivo que se adapte tanto a los dispositivos de escritorio como a los móviles.
Esta página ofrece un ejemplo perfecto de cómo diseñar tu página de agradecimiento con diferentes tamaños de pantalla, como el tamaño común de un sitio web, el de una tableta y el de un teléfono móvil. Los esquemas de color de tema oscuro también son muy populares en el diseño de UI/XU y te dan más ideas de temas oscuros.
Las mejores plantillas de diseño de páginas de agradecimiento
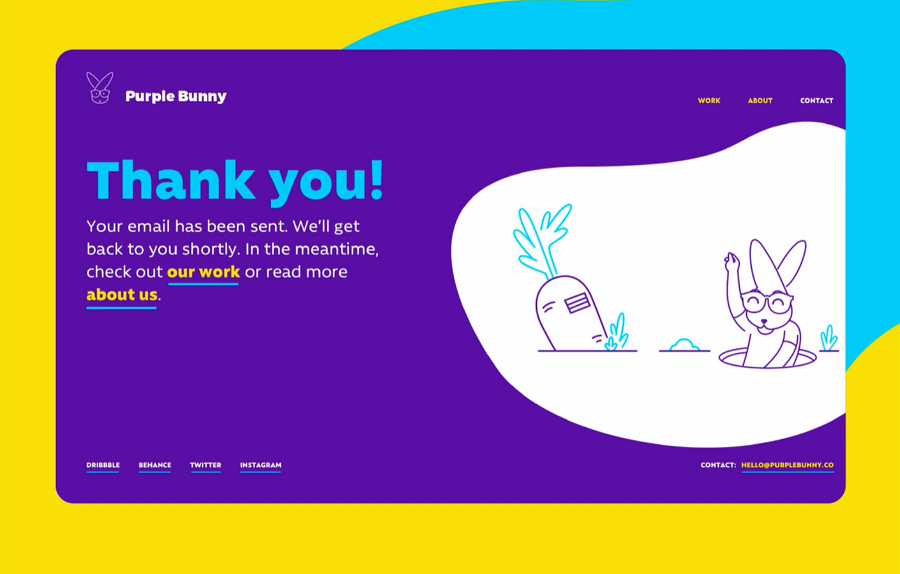
19.Plantilla de página de agradecimiento gratuita

Precio: Gratis
Características:
Esta plantilla de sitio web gratuita compartida por un estudio de diseño de innovación digital, Purple Bunny, ofrece a cada uno tres pantallas de página web, incluyendo una página de agradecimiento y dos páginas de error. Tiene una combinación de colores azul, amarillo y blanco que atrae rápidamente la atención de los usuarios. Las ilustraciones animadas de conejos son simpáticas e interesantes, y añaden gran interés a este paquete de plantillas gratuitas.
20.Plantilla de página de aterrizaje isométrica de LeLand

Precio: $8
Formato: Adobe XD
Características:
LeLand es una plantilla de página de aterrizaje empresarial isométrica para que los usuarios puedan promocionar cualquier producto y servicio en Internet. También incluye una página de agradecimiento, que te permite incrustar directamente un vídeo corto para contar la historia de tu marca o producto. Además, todos los elementos son totalmente editables y están bien estratificados.
Conclusión
Una buena página de agradecimiento no sólo es una forma eficaz para que los diseñadores o propietarios de sitios web muestren su agradecimiento y confirmen las acciones de los usuarios. También aporta muchos más beneficios, como orientar a los usuarios sobre lo que deben hacer a continuación, compartir una oferta exclusiva u ofrecer recursos gratuitos, y ayuda a aumentar el compromiso del sitio web, dando a tu sitio web otra forma enorme y potencialmente impactante de aumentar los valores y las ventas de tu sitio web.
Esperamos que estos ejemplos, plantillas e ideas de páginas de agradecimiento te sirvan de inspiración para crear las tuyas propias con facilidad.