Los mejores editores web online gratis para crear tu página web de la manera más sencilla, sin necesidad de conociemientos de programación, directamente desde el navegador.
Como desarrollador, tu principal herramienta es obviamente la que te permite convertir tus ideas en código: Un editor de texto. A medida que pasa el tiempo, se crean más editores de texto online que pueden ayudarte a codificar desde cualquier ordenador con acceso a Internet. En este artículo, vamos a echar un vistazo a más de 10 útiles editores de código online.
¿Por qué usar editores de código en línea?
Resumamos rápidamente las ventajas de utilizar un IDE (Entorno de Desarrollo Integrado) en línea:
No hay configuración
Como vas a codificar directamente en tu navegador, no tendrás que descargar, instalar y configurar un IDE. Ahorrar tiempo y desorden en el disco duro es siempre una buena cosa si me preguntas.
Colaboración fácil
La mayoría de los IDEs y aplicaciones web que aparecen en este artículo tienen opciones avanzadas para compartir/colaborar. Por ejemplo, puedes empezar a codificar y luego reenviar la URL a tu colega para que continúe tu trabajo o te ayude a depurarlo. Así que si trabajas en equipo, los editores de código en línea son definitivamente una opción que deberías considerar.
Cero o poco coste
La gran mayoría de esta lista cuenta con IDEs gratuitos, por lo que no romperás la banca cuando empieces a trabajar en nuevos y emocionantes proyectos. Por lo tanto, los IDEs en línea son una gran opción para los estudiantes o aquellos que quieren convertirse en un desarrollador web.
Visita también: Simulador de cortes de pelo online gratis - Chat 3d online - Generador de ambigramas
Mejores editores de código online
CodePen
Probablemente el editor de código online más popular. CodePen es rápido, fácil de usar y permite a un desarrollador web escribir y compartir código HTML/CSS/JS en línea.
CodePen es gratuito y no es obligatorio crear una cuenta, así que puedes empezar a escribir código y crear una nueva aplicación web directamente desde tu navegador web de forma rápida y eficiente.
→ https://codepen.io/
Código Sandbox

Code Sandbox es un increíble editor de código online que permite a los desarrolladores crear rápidamente aplicaciones utilizando lenguajes de programación y tecnologías modernas como Angular.js, Vue.js y React.
Este completo entorno de desarrollo está cargado con muchas características y plantillas de código que definitivamente harán que su codificación sea más rápida y fácil.
→ https://codesandbox.io/

Como su nombre indica, CodeShare es un editor de código en línea con un énfasis en compartir el código. Es una herramienta extremadamente útil para que los desarrolladores compartan código con otros, solucionen problemas de código juntos, y para que los profesores muestren a los estudiantes cómo codificar en tiempo real.
CodeShare soporta el resaltado de sintaxis para más de 50 idiomas, y cuenta con una opción de videochat que es increíblemente útil cuando se trabaja a distancia con un colega.
→ https://codeshare.io/
También puedes visitar: Temas para windows 7 - Descargar libros gratis sin registrarse - Plantillas dreamweaver gratis - Foros de descargas
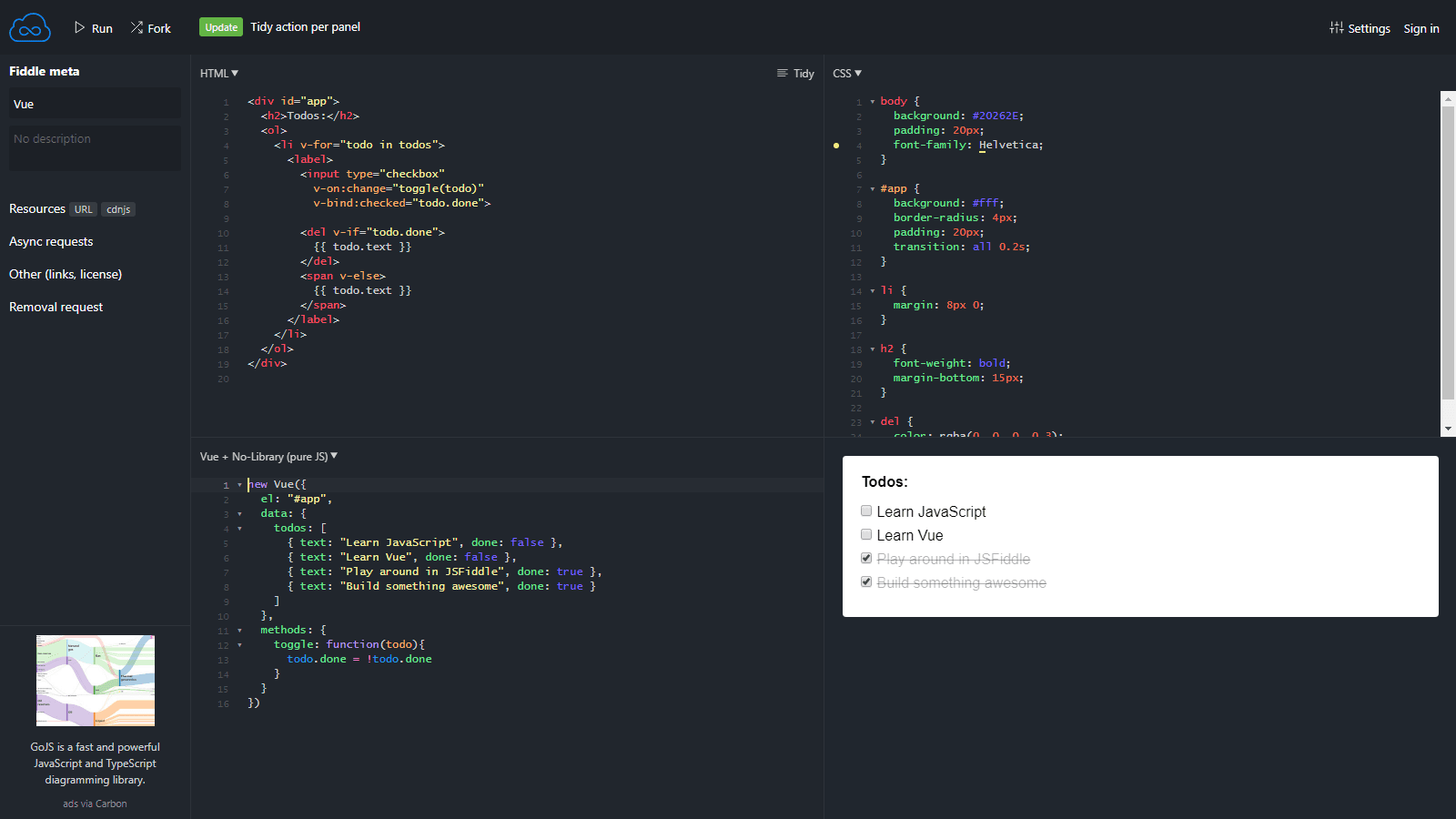
JS Fiddle

Desde hace unos años, JS Fiddle ha sido una opción muy popular para los desarrolladores que quieren escribir y compartir código en línea. Aunque no puede reemplazar a un editor de escritorio o de línea de comandos como Vim, es 100% gratuito y proporciona toneladas de boilerplates (jQuery, Vue, Reac, React + JSX, Preact, TypeScript, CoffeeScript, SCSS, CSS Grid, Bootstrap, PostCSS) para empezar rápidamente.
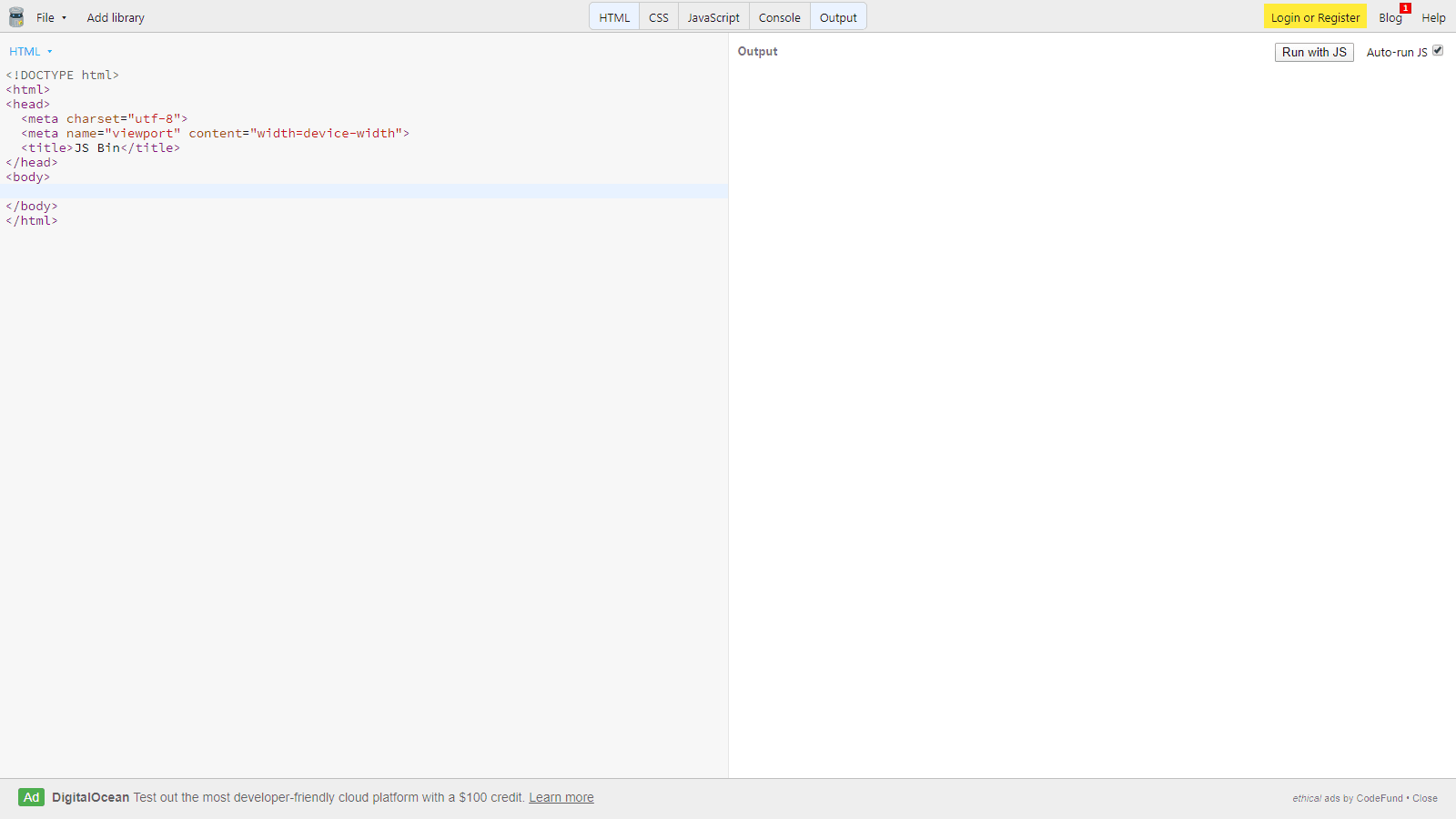
JSBin

Como puedes adivinar, JSBin es un editor de texto online enfocado principalmente a Javascript, con una interfaz rápida y sencilla. Cada uno de sus fragmentos de código puede ser probado a través de su navegador web, y luego exportado a un archivo de texto.
Otra cosa buena a tener en cuenta es que JSBin puede importar frameworks HTML/CSS/JS populares como jQuery y Bootstrap, permitiéndote crear fácilmente páginas y aplicaciones web modernas.
Código de juego

Similar a CodePen, Play Code es un editor de texto online rápido e intuitivo para el desarrollo web front-end. Esta práctica herramienta te permite utilizar librerías para HTML, CSS y JavaScript (jQuery, React, Vue, etc) mientras te permite ver el resultado en tiempo real.
Este magnífico editor en línea cuenta con plantillas para trabajar con los marcos de desarrollo web más populares y permite a los usuarios registrados guardar y compartir el código.
Editor de TryIt

Traído por W3Schools, el editor TryIt permite a los usuarios editar código HTML, CSS y JavaScript, y ver el resultado en su navegador. Este editor en línea es muy sencillo y no cuenta con tantas opciones como otros mencionados en nuestra lista, pero sigue siendo una gran herramienta, especialmente para probar nuevas ideas y técnicas.
→ https://www.w3schools.com/tryit/
EditPad

EditPad es un editor en línea simple y mínimo para los desarrolladores web. A diferencia de la mayoría de las herramientas que aparecen en este artículo, no cuenta con resaltado de sintaxis, boilerplates o gestión de proyectos.
EditPad es una simple página para escribir tu texto sin ninguna distracción. Aunque definitivamente no es el editor más potente para el desarrollo web, este «bloc de notas online» puede ser un salvavidas en un ordenador particularmente lento.
StackBlitz

StackBlitz afirma que te permite codificar el futuro en tu navegador. Y después de probarlo, estoy seguro de que estarás de acuerdo en que esta aplicación web es extremadamente útil para los codificadores.
StackBlitz cuenta con 5 espacios de trabajo: React, AngularJS, JavaScript, Ignite UI y KendoReact. Una vez lanzado, usted notará una similitud entre StackBlitz y el editor VSCode, lo cual es una buena cosa si usted está acostumbrado al editor de Microsoft.
Otra característica muy interesante de StackBlitz es que todas las aplicaciones se despliegan automáticamente en sus servidores, y se alojan de forma gratuita.
Gitpod

¿Eres usuario de GitHub? Si es así, no hay duda de que disfrutarás de Gitpod. Este IDE en la nube está entre los mejores editores de código en línea y te permite lanzar entornos de desarrollo listos para tu proyecto de GitHub o GitLab con un solo clic.
Gitpod ofrece una integración total con GitHub y es compatible con los principales lenguajes y frameworks de back-end/front-end. Lamentablemente, no es gratuito, a partir de 8 dólares al mes.
→ https://www.gitpod.io/
TypeIt

TypeIt no es un editor de código y he dudado en incluirlo en este post. Esta práctica herramienta te ayuda a acceder a caracteres especiales, como los acentos franceses, al igual que un teclado visual. Definitivamente es un sitio que debes tener en tus marcadores si trabajas a menudo en sitios multilingües.
Editores web gratuitos online
- Google Sites Servicio gratuito de Google de diseño web online. Podrás diseñar una moderna página web sin necesidad de conocimientos de programación que incluya vídeos, noticias, música y mucho más.
- Google Page Creator Google Page Creator es una utilidad gratuita que te permite crear y publicar tu página web en unos minutos sin conocimientos previos de HTML ni diseño web.
- BuildorProBuildorPro es un excelente servicio de diseño web online que ofrece un método muy ágil de creación y gestión de su sitio web
- Synthasite Aplicación similar a dreamweaver o frontpage que te permite crear tu web desde cualquier PC, sin necesidad de instalar ningún programa.
- Weebly Weebly te permite crear tu blog o página web gratis de la manera más rápida y sencilla.
- Webnode Crea tu sitio web o blog de la forma, desde cualquier ordenador, al instante. Webnode te permite crear una página web completa con todo tipo de aplicaciones sin tener conocimientos de programación.
- Ubik.com Aplicación online gratuita que permite construir tu propia página web para poder verla desde cualquier teléfono móvil, sin necesidad de tener ningún conocimiento de programación.
- CKEditor Es un editor web online WYSIWYG. Ofrece las características comunes que se encuentran en aplicaciones de edición de escritorio como Microsoft Word y OpenOffice.
- TinyMCE Potente editor web online WYSIWYG basado en javascript. Fácil de integrar – Sólo unas pocas líneas de código necesario. Personalizable. Compatible con Mozilla, MSIE, Firefox, Opera, Safari y Chrome.